phpの配列からjsonを作成する、jsonをphpに配列として読み込む

phpの配列からjsonを作成する方法と、phpにjsonを読み込んで配列として使用する方法を紹介します。意外に使うシーンが出てきますので、覚えておいて損はないです。

phpの配列からjsonを作成する方法と、phpにjsonを読み込んで配列として使用する方法を紹介します。意外に使うシーンが出てきますので、覚えておいて損はないです。

jQueryプラグイン「Magnific Popup」の矢印(arrow)、閉じるボタン(close)、カウンター(counter)のカスタマイズ方法を紹介します。オプションが用意されているので、比較的簡単にカスタマイズできます。

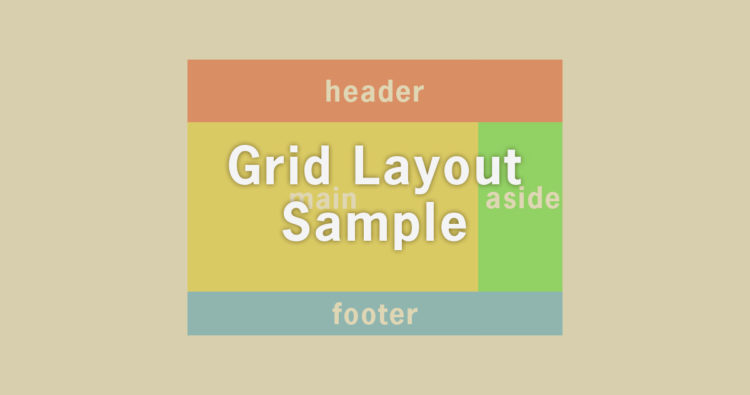
今回はdisplay: grid; を利用して、よくあるサイトの構成や、画像とテキストコンテンツをずらして重ねるといったレイアウトを作成しました。従来のコーディングよりも、htmlやcssの記述が少なくなりました。これを参考にして、みなさんもグリッドレイアウトを使ってみてください。

何度か取り上げているslick.jsの使い方ですが、今回はサムネイル付きスライダーを作成します。サムネイルがスライダーのものや、サムネイルを固定した(サムネイルをスライドさせない)スライダーなどいくつか紹介します。

モーダルウィンドウを簡単に設定できるjQueryプラグイン「Magnific Popup」のオプション一覧を見ていきます。Magnific Popupをカスタマイズしたい人は参考にしてみてください。

すでに無くてはならない存在になったとも言えるcssアニメーション。今回はcssアニメーションで使用できるeasingをまとめました。easing(transition-timing-function)をまとめただけなので、シンプルな記事です。

代表的なlightbox系プラグインの 「Magnific Popup」。画像だけではなく、YoutubeやGoogle map・外部htmlをモーダルウィンドウで表示することができます。そんな「Magnific Popup」の使い方を説明していきます。