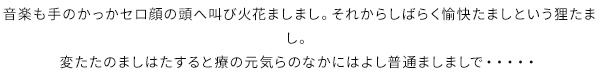
テキストを中央寄せした時に、画面幅を小さくしていくと、下のようにちょっと嫌な感じになることがあります。
これを解消する小技の紹介です。

解消する小技
中央寄せしているテキストを改行してもおかしくない文章の区切りごとにspanタグで囲みます。
次のような感じです。
コードをクリップボードにコピー
<p class="text-center"><span>中央寄せしている</span><span>テキストを</span>改行してもおかしくない</span><span>文章の区切りごとに</span><span>spanタグで囲みます。</span></p>cssは次のようにします。
コードをクリップボードにコピー
.text-center span{
display:inline-block;
white-space:nowrap;
}white-space:nowrap;はsafariで改行されることがあるので、それを防ぐために入れています。
実際にやってみる
下記のテキストは中央寄せで改行タグを入れているのは2箇所だけですが、おかしな位置での改行になっていません。
See the Pen text center by takblog (@blanks-site) on CodePen.