
カスタマイザーをそれぞれのサイトに合った仕様にカスタムできると、更新の難易度が下がりますし、クライアントが記事更新などを行うようなwordoress案件の場合は、カスタマイザーのカスタムは必須になってきます。
この記事ではカスタマイザーにおすすめ記事表示機能を追加する方法を紹介していきます。
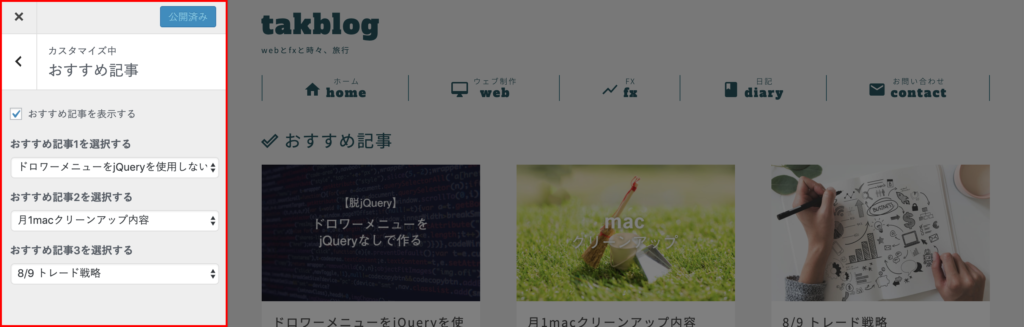
仕様
主な仕様は以下の3つです。
- おすすめ記事を表示する、しないをチェックボックスで管理
- おすすめ記事は投稿、カスタム投稿の公開中のもの全記事から選択できる
- 「おすすめ記事を表示する」がチェック済みでも、おすすめ記事が選択されていなかったら、おすすめ記事を表示しない
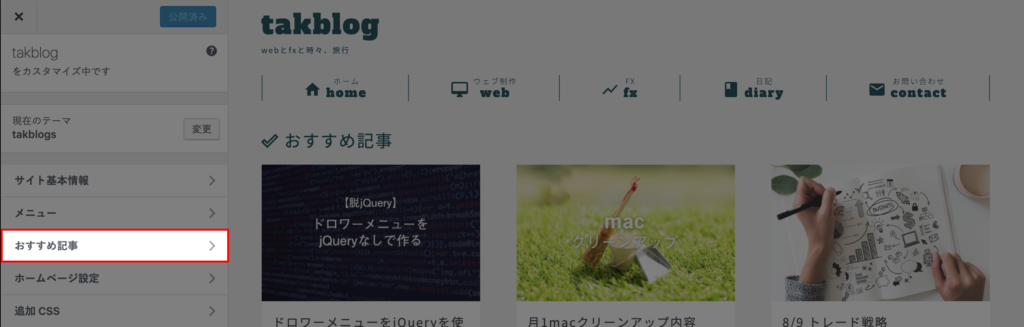
当サイトのカスタマイザーの画面をキャプチャしてますので、大体のイメージをこれで持ってください。


こんな感じのものができるんだな、ぐらいの感じで理解してもらえれば大丈夫です。
functions.phpのコード
説明はコードの中に書いてあるとおりです。
20行目の記事の設定値を色々知りたい場合は、WordPress Codex 日本語版を見てみてください。
コードをクリップボードにコピー
function theme_customize_register($wp_customize) {
// おすすめ記事の項目をカスタマイズ画面に追加
$wp_customize->add_section( 'recommend_posts', array(
'title' => 'おすすめ記事',
'priority' => 100,
));
// おすすめ記事を表示するチェックボックス
$wp_customize->add_setting('recommend_posts_check', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control( 'recommend_posts_check', array(
'settings' => 'recommend_posts_check',
'label' => 'おすすめ記事を表示する',
'section' => 'recommend_posts',
'type' => 'checkbox',
));
// おすすめ記事として選択できる記事の設定
$args = array(
'post_type' => array('post','custom_post_type'), // 「custom_post_type」はそれぞれ制作したカスタム投稿のpost_type
'post_status' => 'publish', // 公開中のものだけ
'posts_per_page' => -1 // 全記事から選択。例えば最新記事10件の中から選択の場合は「10」
);
// 記事の取得
$my_posts = get_posts($args);
// $selectmenuを生成。初期値nullの場合を最初に$selectmenuに入れておく。
$selectmenu[''] = '記事を選んでください';
// $selectmenu の中に $my_posts に入っている記事をforeachで追加していく。
foreach( $my_posts as $my_post ){
$selectmenu[$my_post->ID] = $my_post->post_title;
}
// 表示したいおすすめ記事の記事数を $display_posts_count に入れる
$display_posts_count = 3;
for($i = 1 ; $i < $display_posts_count + 1 ; $i++):
$wp_customize->add_setting('recommend_posts_select'.$i, array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
$wp_customize->add_control( 'recommend_posts_select'.$i, array(
'settings' => 'recommend_posts_select'.$i,
'label' => 'おすすめ記事'.$i.'を選択する',
'section' => 'recommend_posts',
'type' => 'select',
'choices' => $selectmenu,
));
endfor;
}
add_action( 'customize_register', 'theme_customize_register' );フロント側のコード
こちらは出力側のコードです。
気をつけるところは3行目の $recommend_posts_count は functions.phpの $display_posts_count と同じ数字するところです。
実際に出力している箇所は13~30行目ですが、それぞれの記事を出力をしているのは21~28行目のforeach文内です。
コードをクリップボードにコピー
<?php
$recommend_bollean = get_option( 'recommend_posts_check');
$recommend_posts_count = 3; //functions.php の $display_posts_count と同じ数字にする
$recommend_posts = array();
echo '<!--'.count($recommend_posts).'-->';
for( $i = 1; $i < $recommend_posts_count + 1; $i++ ):
array_push($recommend_posts,get_option( 'recommend_posts_select'.$i));
endfor;
$recommend_posts = array_filter( $recommend_posts, "strlen" );
if( $recommend_bollean && ( count($recommend_posts) > 0 )):
?>
<h4>おすすめ記事</h4>
<ul>
<?php
foreach( $recommend_posts as $recommend_post ):
if( $recommend_post ):
$my_post = get_post($recommend_post);
if( $my_post->post_status == 'publish'):
?>
<li>
<a href="<?php the_permalink( $my_post->ID ) ?>">
<?php if( has_post_thumbnail( $my_post->ID ) ): ?>
<img src="<?php echo get_the_post_thumbnail_url( $my_post->ID, 'full'); ?>" alt="<?php echo $my_post->post_title?>" />
<?php endif; ?>
<span><?php echo $my_post->post_title?></span>
</a>
</li>
<?php endif;endif;endforeach; ?>
</ul>
<?php endif; ?>ちなみに
functions.php、フロント側コードで$my_postという変数を用いている箇所があります。
通常は$postで書く人が多いと思いますが、グローバル変数の$postが書き換えられる場合があるため、私は$postを使っていないです。
これで何度か痛い目に遭ったので、気をつけてください。


