
display:flex;の使用時に、主にIE11やsafariでのバグを防ぐためのハック的な内容です。
これまでの経験で何度か起こったバグへの対応方法をまとめました。
flex: 1 1 auto; 使用時のバグ対応
flex: 1 1 auto; と flex: 0 0 固定幅(px指定) ; を横並びでレイアウトする際のバグへの対応です。
例えば以下のようなhtml,cssの場合
html
<div id="wrapper">
<main id="main-area">
<!-- メインエリア -->
</main>
<aside id="aside-area">
<!-- アサイドエリア -->
</aside>
</div>css
#wrapper{
display: flex;
}
#main-area{
flex: 1 1 auto;
}
#aside-area{
flex: 0 0 300px;
}
img{
max-width: 100%;
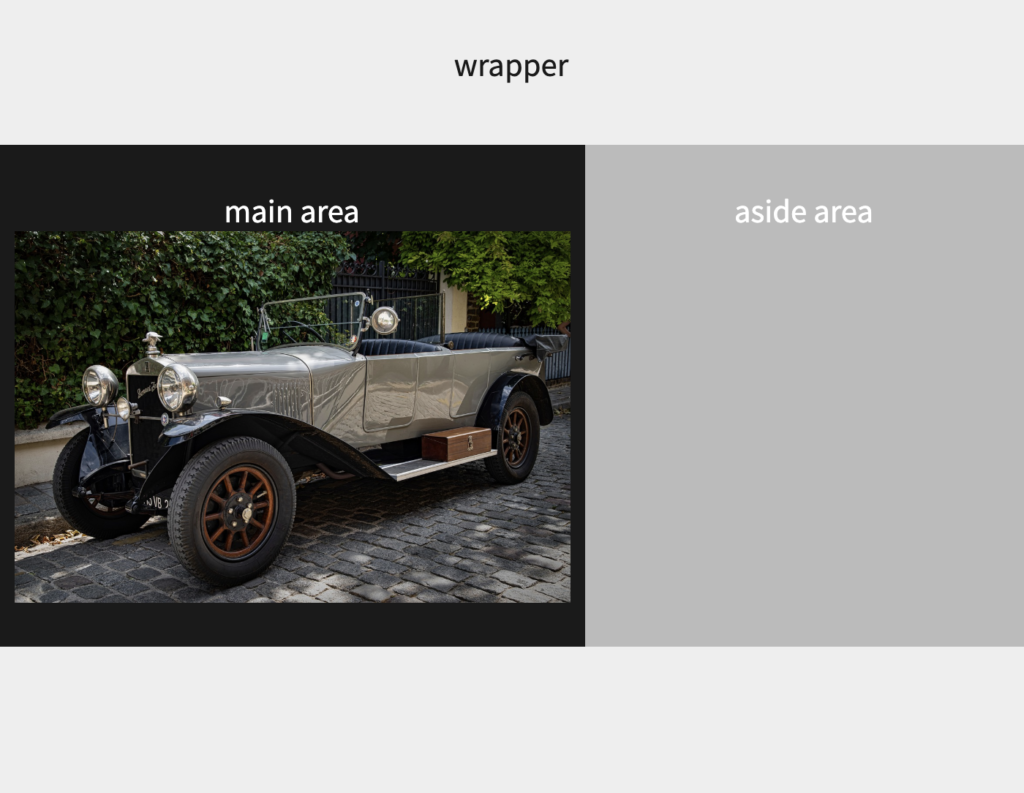
}期待される表示は以下のようなものです。

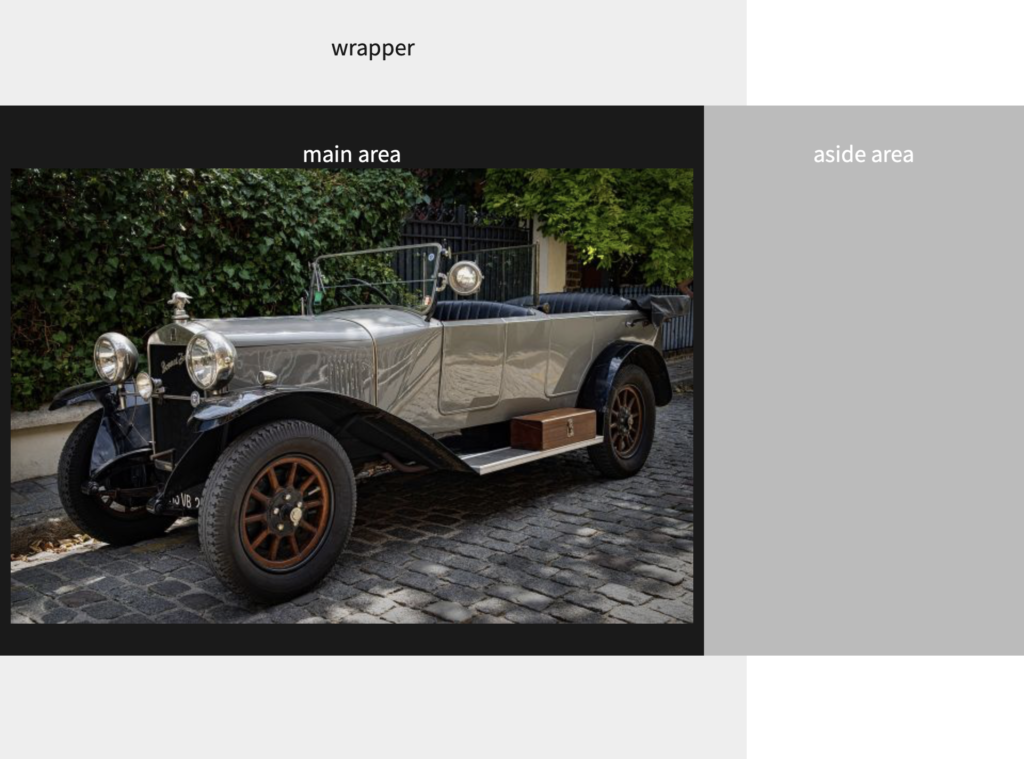
しかし、一部のブラウザでは次のように崩れた状態で表示されます。

main areaが画像サイズに合わせて、大きくなってしまっています。
これはimgタグのmax-width:100%;が flex: 1 1 auto; を適用させた要素内では上手く効いていないことが原因です。
私の癖ですが、通常コーディングする際は、imgタグにmax-width:100%;を付けてコーディングをしています。
99%がレスポンシブ対応のサイトを制作しているので、imgタグも可変になるようにmax-width:100%;を付けています。
width:100%; だと元の画像サイズ以上に大きくなる場合があるので、max-width:100%;を使用しています。
このバグを防ぐには flex: 1 1 auto; を適用させた要素に、以下のようにwidthの値を追加します。
#wrapper{
display: flex;
}
#main-area{
flex: 1 1 auto;
/* ここを追加 */
width: calc(100% - 300px);
}
#aside-area{
flex: 0 0 300px;
}
img{
max-width: 100%;
}メインエリア内の画像に width:100%; など画像のwidth指定を行ってもこのバグは解消されます。
flex: 0 0 (%指定); 使用時のバグ対応
これは次のようなcssをイメージしたバグ対応です。
#wrapper{
display: flex;
}
#main-area,#aside-area{
box-sizing: border-box;
flex: 0 0 50%;
padding: 30px 10px;
}
img{
max-width: 100%;
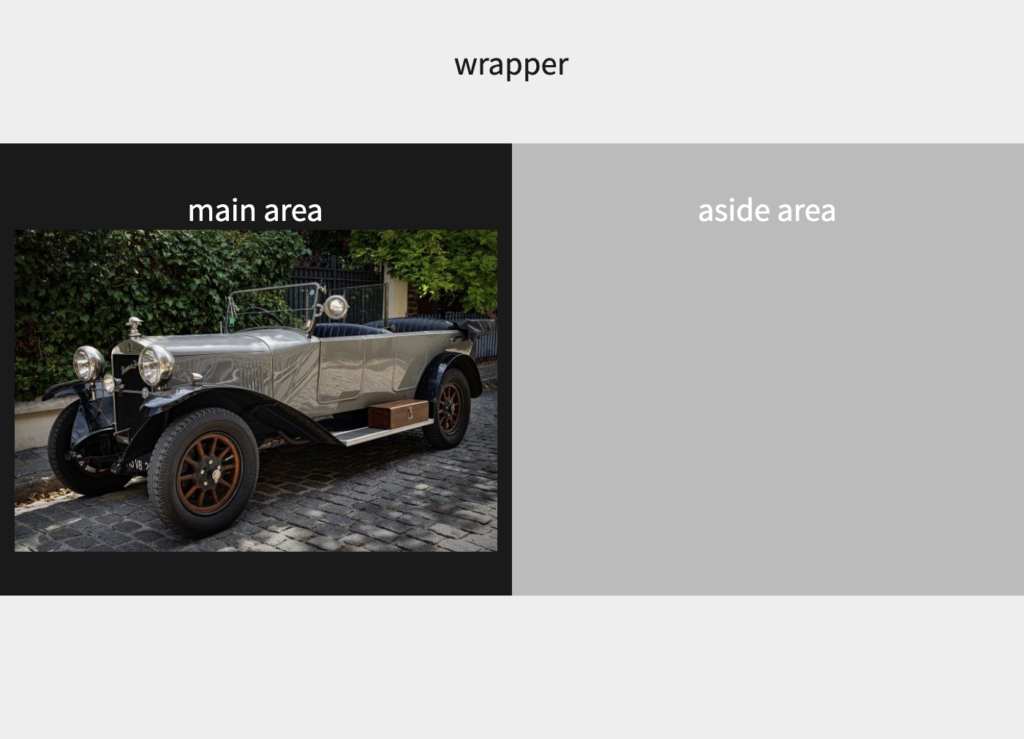
}このcssから期待される表示は以下のようなものです。

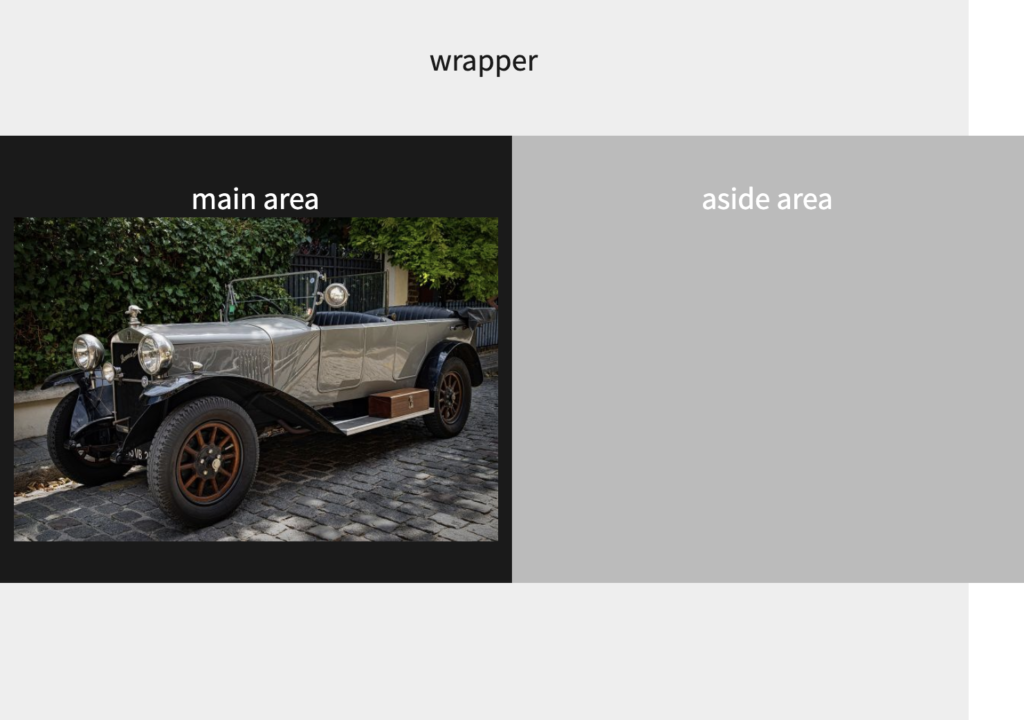
しかし、一部のブラウザでは次のように崩れた状態で表示されます。

これは flex: 0 0 (%指定); の要素のpaddingの分が横にはみ出ている状態です。
box-sizing:border-box;を適用させていても、paddingの分だけが余計にはみ出てしまうのです。
このときは次のように max-width を追加してあげれば、正常に表示されます。
#wrapper{
display: flex;
}
#main-area,#aside-area{
box-sizing: border-box;
flex: 0 0 50%;
/* ここを追加 */
max-width: 50%;
padding: 30px 10px;
}
img{
max-width: 100%;
}今回書いた記述を追記したからといって、モダンブラウザでの表示がおかしくなることもないので、念の為書いておくと安心です。


