
横並びの要素の高さを揃えるので flexbox が出てくるまでは、結構面倒だったので、その時に重宝していたプラグイン jquery.matchHeight.js の紹介です。
flexbox が出てきた今でも、使うことがよくあります。
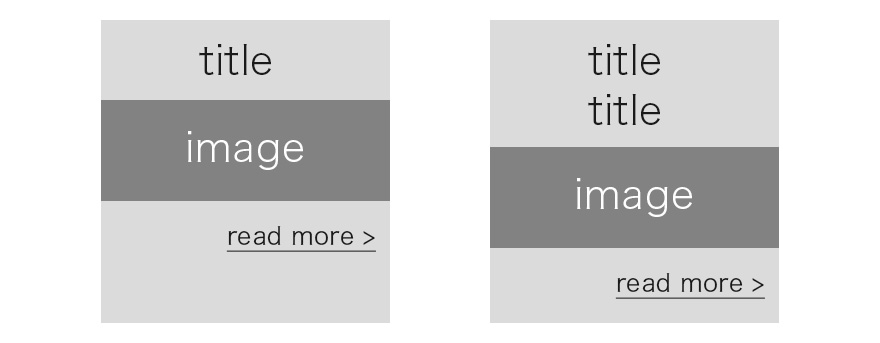
例えば下のようなデザインでtitleが2行になった時は
flexboxの場合は、「read more」の下のpaddingが空いてしまいます。


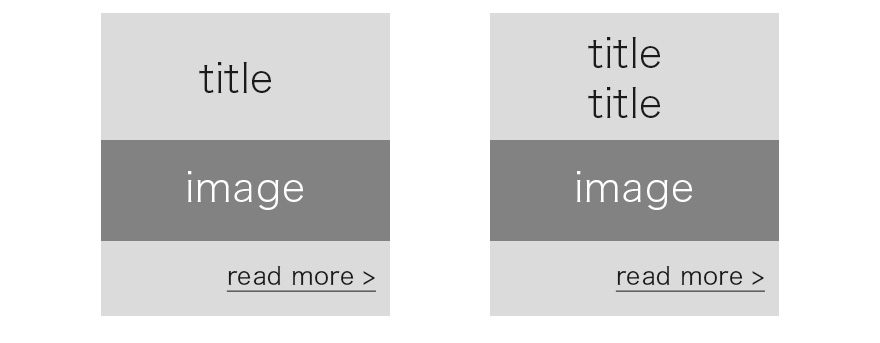
しかし jquery.matchHeight.js を使えば、以下のようにすることも可能です。

こちらのほうが見栄えはいいですよね!
jquery.matchHeight.jsは簡単に導入できるので、さっと紹介していきます。
jquery.matchHeight.jsの使い方
jquery.matchHeight.js のソースはこちらのgithubにあります。
とりあえず準備として jQuery と jquery.matchHeight.js を読み込ませてください。
そして以下のコードを書くだけで、要素同士の高さが揃います!
$(function(){
$('高さを揃えたい要素のクラス名など').matchHeight();
});codepenでデモを作りました。
2段目は一方のtitleが2行になっていますが、横並び同士で高さが揃っています。
See the Pen jONyLPK by takblog (@blanks-site) on CodePen.
ちなみに jquery.matchHeight.js はレスポンシブにも対応していて、リサイズしてカラム落ちしても横並びの要素同士でちゃんと高さを揃えてくれます!
使う機会があればぜひ、使ってみてください!


