
「slick.js」の使い方応用編です。
「slick.js」の基本的な使い方は前の記事を確認してみてください。
またslick.jsのdots、arrowsのカスタマイズ方法やslick.jsでサムネイル付きスライダーを作成するという記事も書いてますので、参考にしてみてください。
slick.jsってオプションが多いので、どのオプションでどんな動きになるのか正直わかりづらいです。
今回は使えるオプション・使ってみたら意外と便利なオプションを紹介していきます。
※ちなみに今回使用している写真は全てpixabayから無料のCCライセンスの写真をダウンロードしています。
目次
lazyLoad:画像読み込みのタイミングを設定する
lazyLoadオプションは画像の読み込み方法についてのオプションなので、スライダーで画像を使用していることが条件です。
それともう1点気をつけることがあります。
通常は
lazyLoadを適用させる時は
lazyLoadオプションはの設定値は「ondemand」「progressive」の2種類があります。
「ondemand」はスライドが表示されるタイミングで、そのスライドの画像が読み込まれます。
「progressive」は事前にbackgound-imageとして画像を読み込んでおきます。
Demoを作成したので、2つの違いを確認してみてください。「ondemand」の方はほんの少し遅れて画像が表示されると思います。
画像が多い時やファイルサイズが大きい画像の時は「ondemand」のほうがいいですね。
Demo lazyLoad「ondemand」
See the Pen slick-lazyLoad -demo1 by blanks (@blanks-site) on CodePen.
Demo lazyLoad「progressive」
See the Pen slick-lazyLoad -demo2 by blanks (@blanks-site) on CodePen.
asNavFor:サムネイル付きスライダー
See the Pen slick-asNavFor by blanks (@blanks-site) on CodePen.
asNavForは2つのslickスライダーを同期させるためのオプションです。これを使えばサムネイル付きのスライダーも作ることができます。
ポイントはメインのスライダー、サムネイルのスライダーどちらにも「asNavFor」を使用することです。
スライドが同期されるので、autoplayのオプションはどちらかのスライダーだけに設定しておけば大丈夫です。
しかしDemoで使いづらいな〜と思う点があります。
それはサムネイルのほうのスライダーをクリックしてもメインのスライダーが変わらないところです。これは由々しき問題です。少し改良しましょう。
slickには「slickGoTo」というメソッドが用意されています。これは指定したindex番号のスライドに移動するメソッドです。これとslickで設定したスライドには追加される属性「data-slick-index」を利用します。
「data-slick-index」の属性値がslickではindex番号になるので、決してjQueryの index()などを使用しないでください。スライドがずれます。
ここまできたら
- クリックしたスライドの「data-slick-index」の値を取得
- 「slickGoTo」のindex番号に「1.」で取得した値を入れる
だけで問題解決です。以下が改良したDemoです。
改良版
See the Pen slick-asNavFor_2 by blanks (@blanks-site) on CodePen.
これでグッと使いやすくなりました。
追加で「slick.jsでサムネイル付きスライダーを作成する」も書きました。サムネイルを固定した場合のスライダーのサンプルも紹介しています。
centerMode:前後のスライドちょい見せスライダー
See the Pen slick-centerMode by blanks (@blanks-site) on CodePen.
centerModeのオプションをtrueにすると前後のスライドが少し見えるようになります。
centerModeのオプションを使用するときはslidesToShowの値は奇数に設定しないと、うまく動きません。
centerModeオプションの時に設定できるオプションで「centerPadding」がありますが、こちらは前後のスライドが見える幅を設定できます。
centerPaddingを"0"にすると、centerModeがfalseの時と同じ表示になります。
variableWidth:一定幅以上で前後のスライドを表示するスライダー
variableWidthをtrueにすると、スライドの要素の幅をcssで設定できるようになります。
通常はスライド要素の幅はオプションの設定値によって、slick.jsが計算してwidthの値を設定します。ですので、variableWidthがfalseのまま、cssでスライドのwidthを適用させようとしてもうまくいきません。(!importantを使えば話は別ですが、、、)
どんな時にvariableWidthを使うのか?タイトル通り「一定幅以上で前後のスライドを表示するスライダー」です。
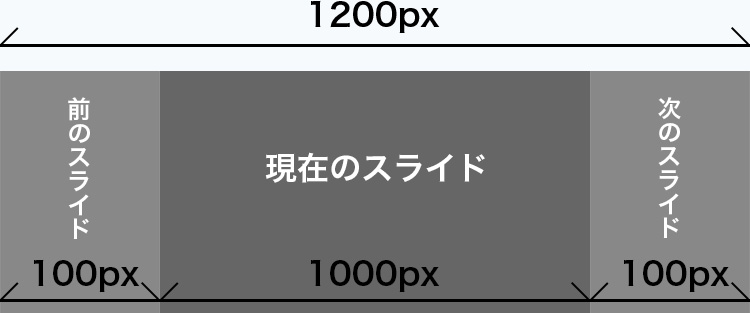
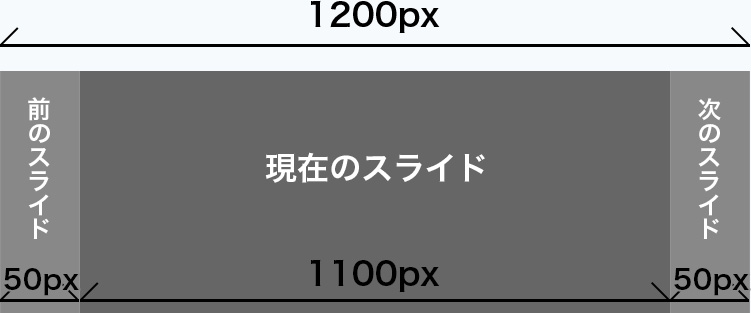
例えばwindowのwidthが1000px以内の時はメインのスライドを1枚表示して、1000px以上になったらメインは1000pxのまま固定で、前後の左右に表示するような場合を考えてみます。
先ほど説明した「centerMode」とオプションのresponsiveを利用すればできそうですが、微妙に違います。
実装したいスライダー

「centerMode」を使用したスライダー(centerPaddingは50px)

ご覧いただいてご理解いただけましたでしょうか?ceterModeだけでは、centerPaddingで前後のスライドが見える幅しか設定できないので、上記のようになってしまいます。
そこでvariableWidthも使用します。こちらを使用すればcssで記述したスライド要素のwidthやmax-widthの値を適用させることができます。
See the Pen slick-variableWidth by blanks (@blanks-site) on CodePen.
これはvariableWidthとceterModeと合わせて使用しないとスライドは中央にこないので、気をつけてください。
autoplaySpeed:止まらないスライダー
See the Pen slick-autoplaySpeed by blanks (@blanks-site) on CodePen.
autoplaySpeedはautoplayの間隔を設定できるオプションです。ですので、autoplaySpeedを0にすれば止まらずずっとスライドするスライダーを作成できます。
ここで気をつけなければいけないのは「cssEase」です。このデフォルト値は"ease"なので、そのままだと一定の速度でスライドしていきません。cssEaseの値は"linear"にしましょう。
その他ちょいテク
背景画像を切り替えるスライド
See the Pen slick-other-demo1 by blanks (@blanks-site) on CodePen.
よく使いそうなスライダーです。こちらを実装する際はポイントは2つあります。
- オプションの「slide」を利用する
- スライド要素そのものに背景画像を設定しない
オプションの「slide」に関してはこちらを確認してください。
今回はスライドさせたい要素に「slide-bg」のクラス名をつけてます。
スライド要素そのものに背景画像を設定すると、困るときがあります。それはウィンドウの幅を変化させたときに、スライダーの縦横比を維持したい時です。これに関しては詳しい説明はまた別の記事で書こうと思います。
とりあえずslick.jsを用いる時はスライド要素に対して、独自のcssを適用させることはあまり得策ではありません。ですので、スライド要素の中に1つ
ホバーしたら矢印が出現
See the Pen slick-other-demo2 by blanks (@blanks-site) on CodePen.
slickの矢印ナビゲーションは前へ、次への矢印はどちらもslick-arrowのクラスが付与されており、前への矢印はslick-prevを、次への矢印はslick-nextのクラスをそれぞれの付与されています。
それが分かればあとはそれぞれの矢印にcssを適用させてあげるだけです。
ただスライダーのz-indexが1000なので、矢印はどちらもz-indexを1001以上にしてください。
やっぱりいろいろカスタマイズができますね〜。他にも思いついたらどんどん追加していきたいと思います。


