cssの小技の紹介です。
スクロールバーを非表示にしたいときに役立つ小技です。
webkit系のみと、他のブラウザにも対応した2通りの方法を紹介しています。
次のcodepenの埋め込みをfirefoxで見ると、「webkit系のみ」と書かれたほうだけスクロールバーが出てきます。
See the Pen scrollbar hide by takblog (@blanks-site) on CodePen.
webkit系のみ
webkit系のみだと非常に簡単です。スクロールバーを非表示にした要素にちょっとだけcssを書き足すだけで済みます。
以下が例です。
html
<div class="box">
<!-- コンテンツ -->
</div>css
.box{
height: 100px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
.box::-webkit-scrollbar {
display: none;
}要素::-webkit-scrollbar { display: none; }
と書けば、スクロールバーが非表示になってくれます。
便利です!でもwebkit系以外には効かないので、残念です。
overflow-scrolling: touch; はタッチデバイスのときにスムーズにスクロールしてくれるようになるので、タッチデバイス対応のときは付けるようにします。
他ブラウザにも対応
他のブラウザにも対応するときはjsを使用します。
これはスクロールバーの幅を取得するためです。
以下が例です。
html
<div class="box">
<div class="box-content" id="scrollBox">
<!-- コンテンツ -->
</div>
</div>css
.box {
overflow: hidden;
}
.box-content {
overflow-y: scroll;
height: 100px;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}javascript
const scrollBox = document.getElementById("srollBox");
const scrollBar = scrollBox.offsetWidth - scrollBox.clientWidth;
srollBox.style.width = `calc(100% + ${scrollBar}px)`;webkit系のみ対応のときとは違って、1つ多めに要素を使います。
スクロールしているのは、中のbox-content要素です。
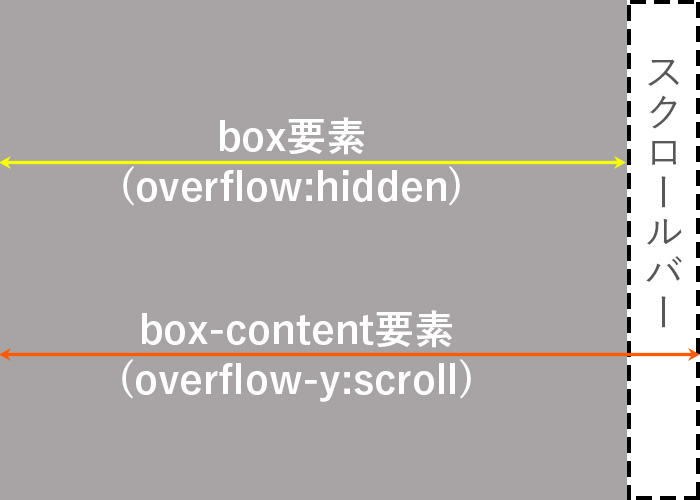
box要素とbox-content要素の関係は以下の通りです。

box-content要素がスクロールバー分だけbox要素からはみ出しています。
そしてbox要素にoverflow:hiddenをかけているので、スクロールバー分だけ見えなくなっています。
javascriptではこのスクロールバーの幅を取得して、box-content要素に
width:calc(100% + スクロールバーの幅) のstyleを適用させています。