
cssのtext-decorationだけでは表現できない、マーカーや破線、文字色と違うアンダーラインの装飾を画像を使わず、cssのみで表現する方法を紹介します。
以下のような感じになります。
See the Pen text marker by takblog (@blanks-site) on CodePen.
例を見れば複数行に渡っても大丈夫なことが確認できます。
アンダーライン
アンダーラインのcssは次のとおりです。
.underline{
display: inline;
box-shadow: 0 3px/*太さ*/ 0 #ff0000/*色*/;
}box-shadowを利用してアンダーラインを引いています。
色や太さも自由に変更できますし、padding-bottomを付ければ、テキストとの距離も設定できます。
マーカー
マーカーのcssは次のとおりです。
.marker{
display: inline;
box-shadow: 0 -10px/*太さ*/ 0 #ffff00/*色*/ inset;
}アンダーライン同様、box-shadowを利用していますが、insetを付けることで内側に色を付けることができます。
プラスの値だと、テキストの上寄りに色が付くので、マイナスの値にします。
マーカー同様、色や太さを自由に変更でき、padding-bottom等でマーカーの位置を調整できます。
ダッシュライン(破線)
ダッシュライン(破線)は少し複雑なcssになります。
sassやscssを使っている人には分かりやすいように、@mixinを作りました。
scss
@mixin dashedLine($color:#ff0000,$width:10px,$weight:2px,$gap:10px){
background: linear-gradient(to right, rgba($color,1) 0%,rgba($color,1) #{$width/($width + $gap)*100%},rgba($color,0) #{$width/($width + $gap)*100% + 1},rgba($color,0) 100%) repeat-x left bottom/#{$width+$gap} $weight;
}
.dashed{
display: inline;
padding-bottom: 5px;
@include dashedLine(#ff0000,5px,2px,5px);
}@mixinの設定値は $color,$width,$weight,$gap の4つあります。
$colorはダッシュラインの色です。HEX(#ff0000など)で入れます。
$widthはダッシュラインの幅です。pxで入れます。
$weightはダッシュラインの太さです。pxで入れます。
$gapはダッシュラインの間の幅です。pxで入れます。
cssを使っている人は以下のものを参考にしてください。
css
.dashed{
display: inline;
padding-bottom: 5px;
background:
linear-gradient(to right,
rgba(255,0,0,1) 0%,
rgba(255,0,0,1) 50%,
rgba(255,0,0,0) 51%,
rgba(255,0,0,0) 100%)
repeat-x left bottom/10px 2px;
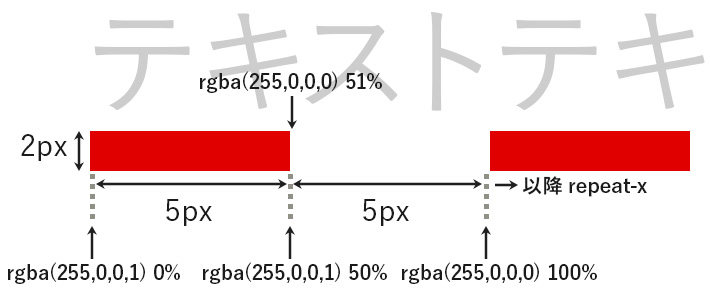
}上記のcssは以下のようなイメージでダッシュラインが引かれています。

上記を参考にダッシュラインを制作してみてください。
よかったら、活用してみてください!


