Google Analytics(以下、GA)のアカウント作成からGoogle Tag Manager(以下、GTM)の設定までの方法をまとめた記事です。
Google Analyticsのアカウント作成
まずGAのアカウント作成からです。
一度もGAアカウントを作ったことがない人は、次の画面になると思います。

「登録」ボタンからアカウントを作っていきます。
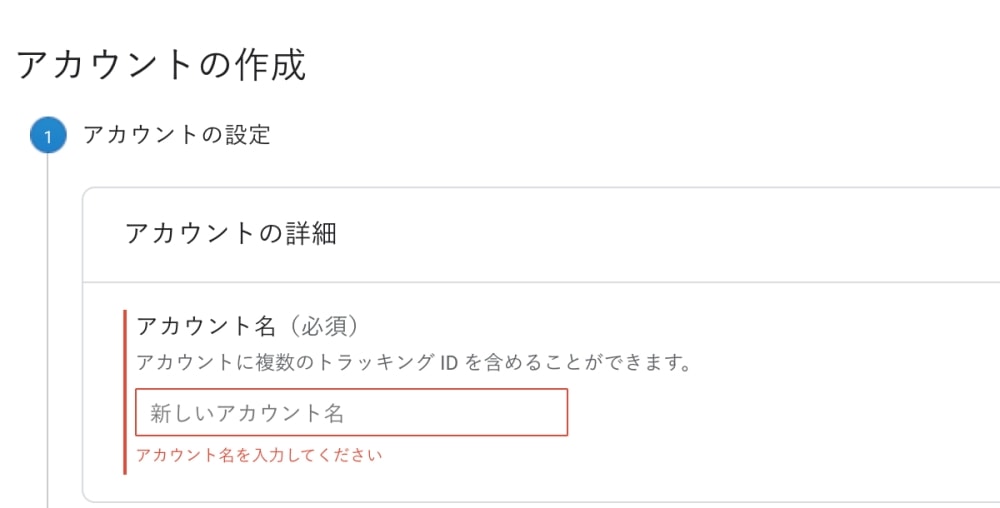
まずアカウント名を入れます。WEBサイトのタイトルで問題ないと思います。
私は英数字でアカウント名は入れています。

次はGAを設置するものを選びます。
今回はWEBサイトのみを対象にするので、「ウェブ」を選びます。

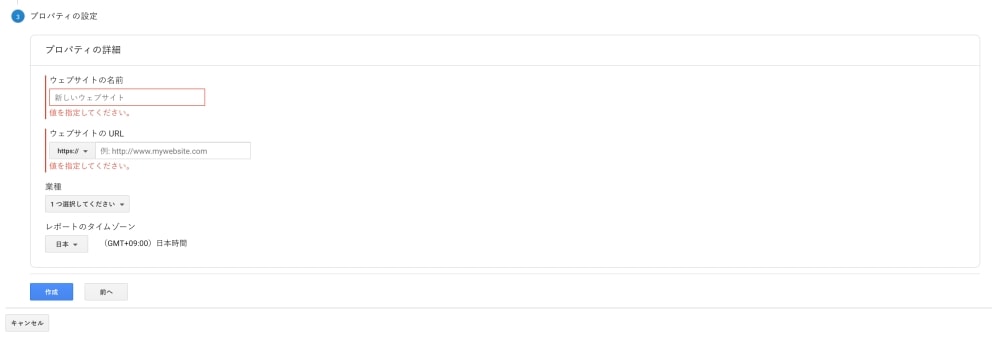
次にプロパティを設定します。

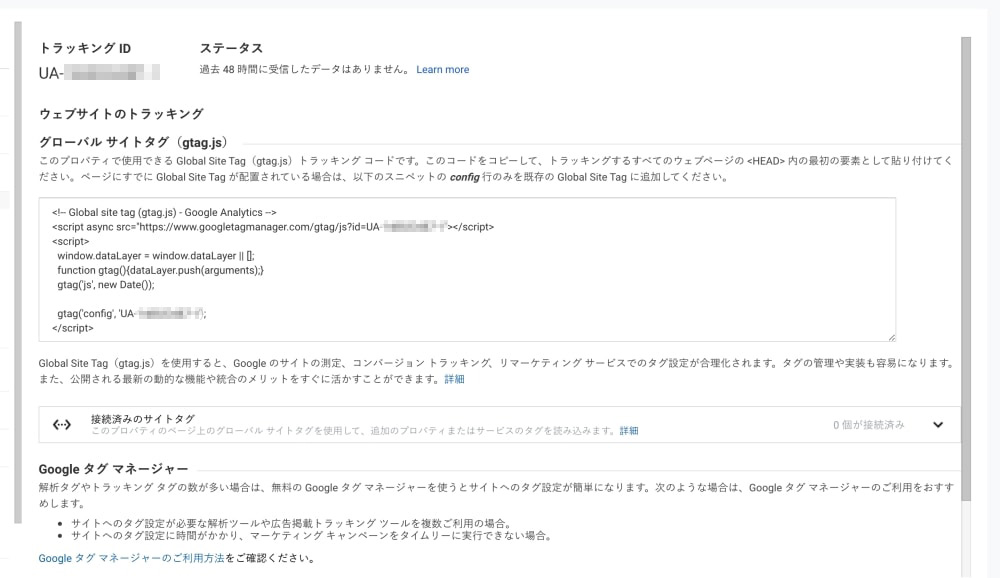
これでGAアカウントの作成は完了しました。
次のトラッキングIDはGTMで使用します。
今回はGTMを使用するので、ここのgtag.jsはWEBサイトなどに貼り付ける必要はありません。

Google Tag Managerの設定
次はGTMの設定です。
まずGTMのアカウントを作っていきます。
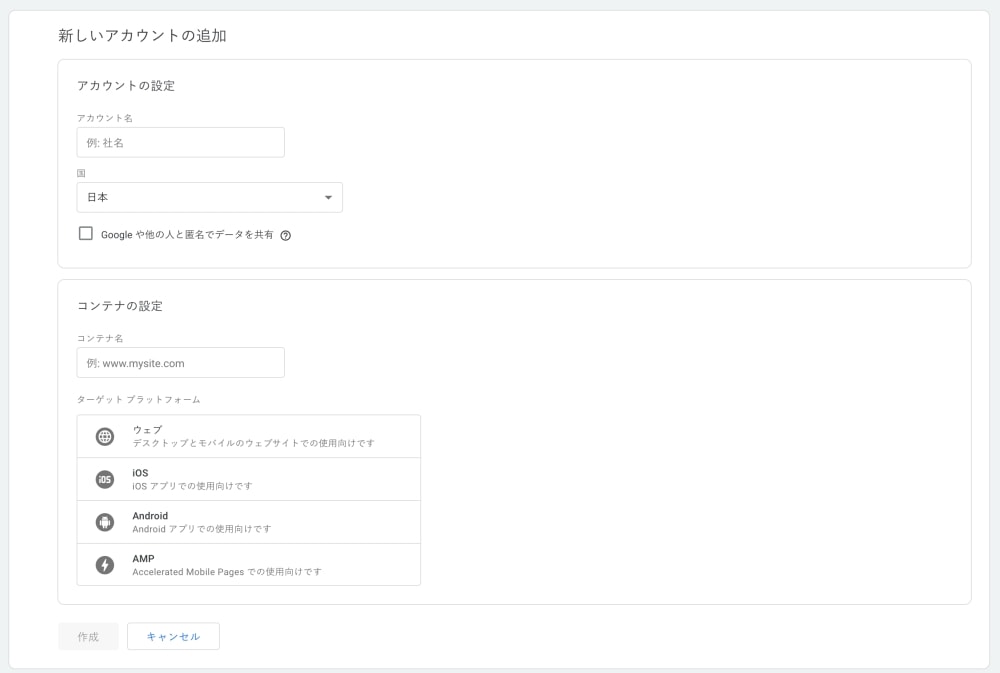
次がアカウントの設定になります。

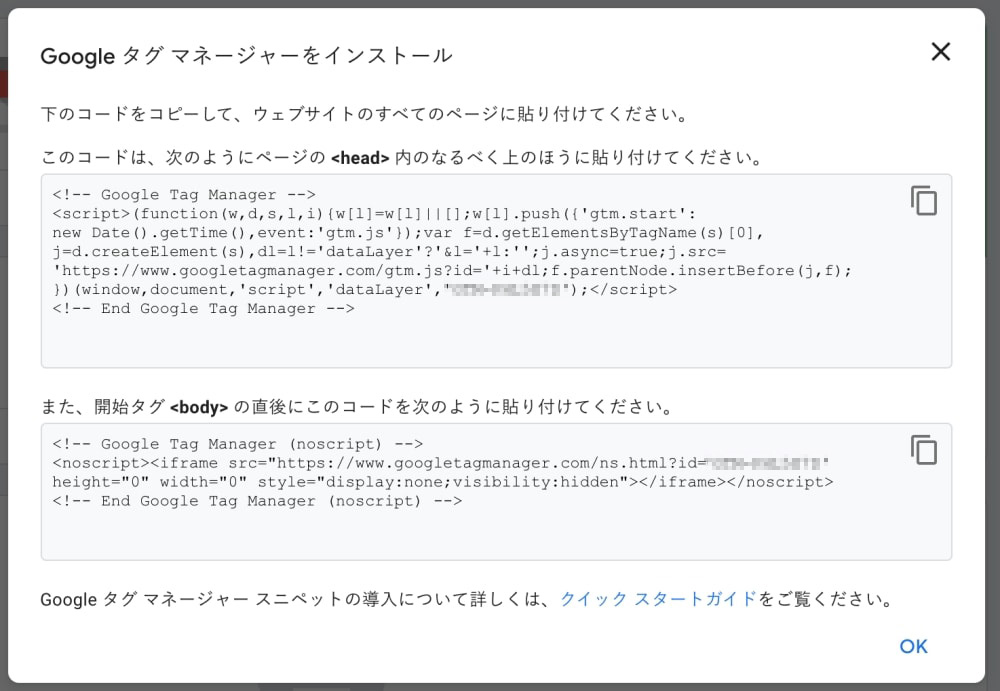
次に表示されるコードをサイトに貼り付けます。

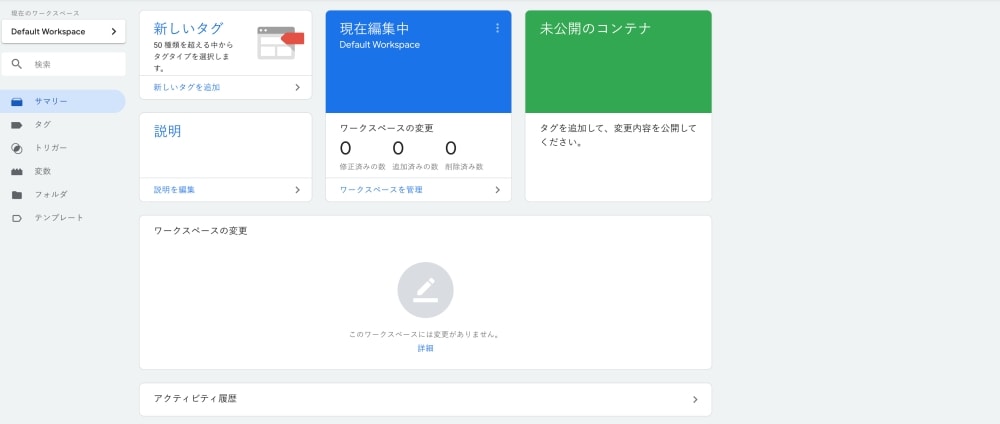
ここまで来ると、GTMの設定画面になります。

変数の設定
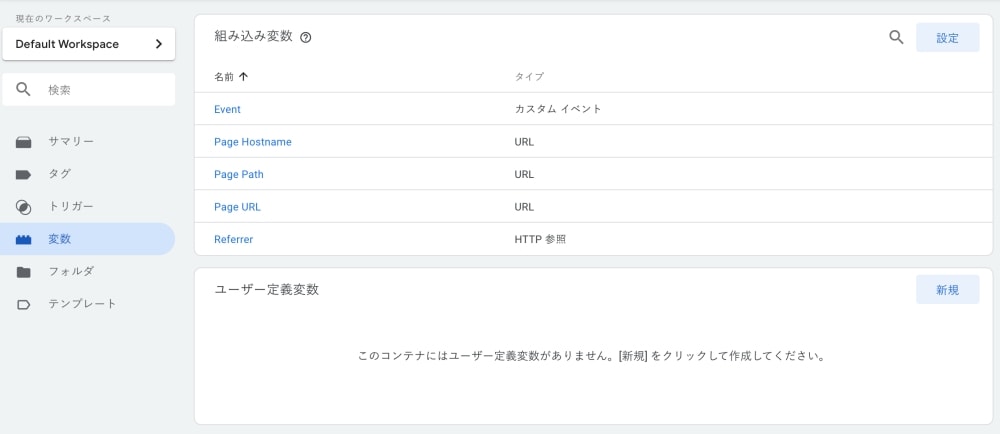
まず初めに、左バーの「変数」をクリックして、変数を設定します。

最初から「タグ」をクリックして設定できますが、今後のことも考えて、まずGAで取得したトラッキングIDの変数を作成します。
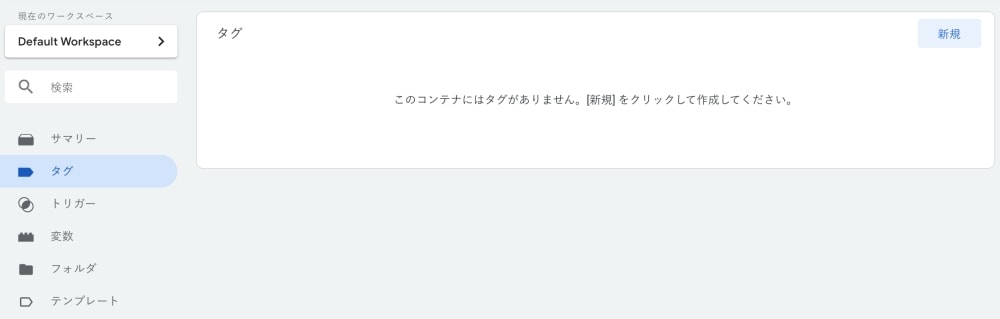
「変数」をクリックすると、次のような画面になります。
「ユーザー定義変数」の新規を押して、変数を作成します。
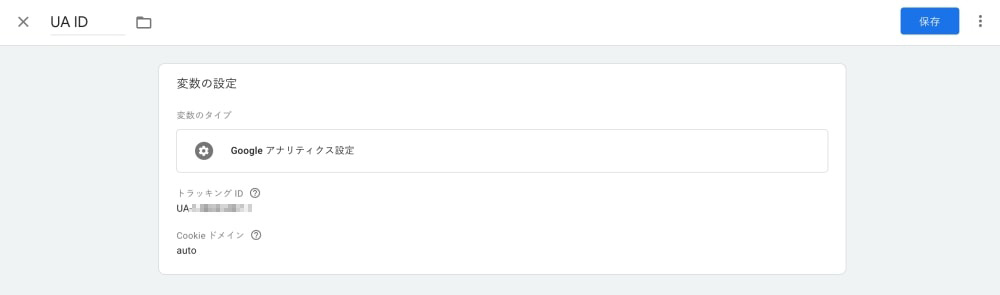
すると、次の画面が表示されます。

「名前のない変数」を変更して、変数名をUA IDにします。(好みのもので問題ないです。)
次に変数の設定をします。
変数のタイプは「Google アナリティクス設定」にして、トラッキングIDにGAで取得したトラッキングIDを入れます。

タグの設定
次にタグの設定をしていきます。

「新規」をクリックして、タグを作成していきます。
今回はGAのページビューを取得するためのタグを設定します。

タグの名前は好きなもので構いませんが、今回は「All Page view」にします。
トリガーは初めからある「All Pages」にします。
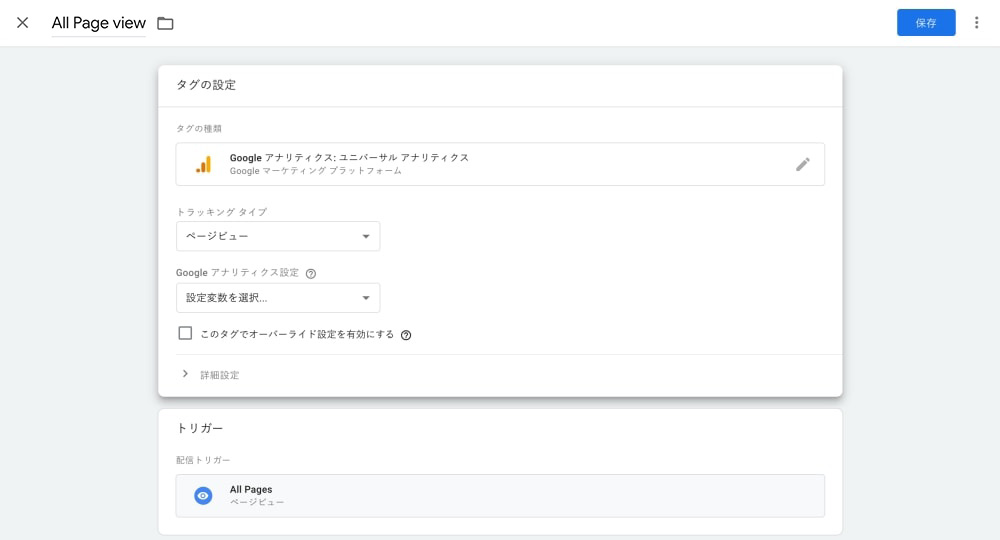
タグタイプは「Google アナリティクス: ユニバーサル アナリティクス」を選択します。
すると次のような画面になります。

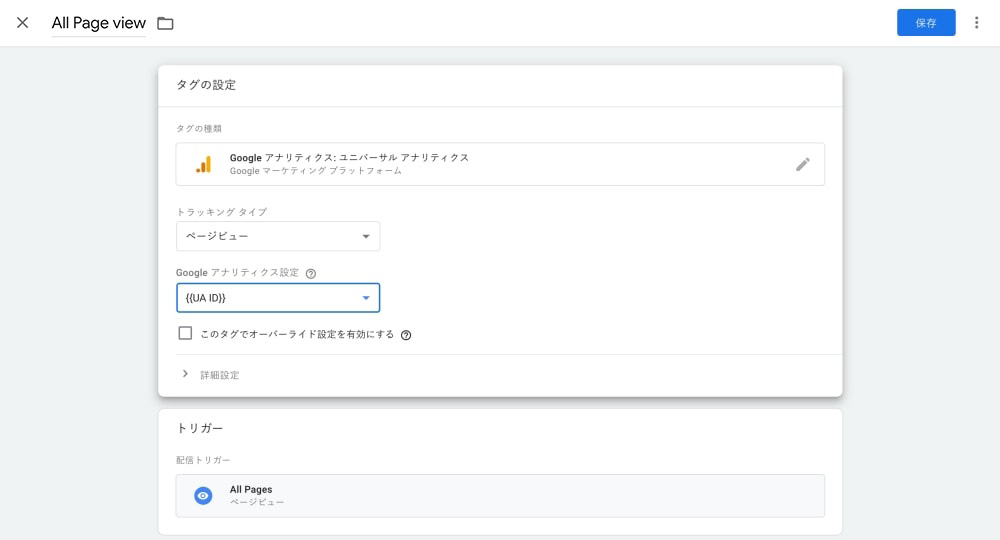
次に「Google アナリティクス設定」の「設定変数を選択」先程作成した変数{{UA ID}}を選択します。

これでGTMの設定は完了です。
あとはこれを公開すればGAでページビューが取れるようになります。